大丈夫僕らまだこんなに笑える 迷子になったって月明かりを探せる
RAM WIRE - 大丈夫、僕ら
すべての F# ユーザーが今すぐ導入すべき拡張機能 F# snippet を導入しよう
twitter や facebook こういった SNS があなたの仕事の邪魔をしている。いつ仕事をするか?その合間でしょ?(逆でしょ!)
そんな今日この頃ですがみなさんいかがお過ごしでしょうか。 F# HACKATHON in sapporo [2013/03/23(土)] は、リモートでの参加も大歓迎らしいので、ドシドシ参加するといいと思います!
最近、「VS 魂 100 連発」とゆー企画をマイクロソフトのエバさんたちがやっていますね。かなりゆるーい感じで超入門的な内容を中心にさまざまな観点から Visual Studio の使い方を解説してくれています。たぶんおそらくめいびー F# に関する話題はご紹介いただけないであろうことは想像に難しくなく。気まぐれではありますが VS魂単発@F# 的な何かです。すべての F# ユーザーが今すぐ導入すべき拡張機能であるところの、F# snippet を紹介したいと思います*1。
導入方法や詳細な使い方については、作者である Tao Liu氏(@ttliu2000)のブログ記事を参照されたい。と丸投げするのもアレなので駄文を書いてみます。
F# code snippet + snippet management for Visual Studio 2012 Addon - Apollo 13 - Tao Liu's blog
http://apollo13cn.blogspot.jp/2012/06/f-code-snippet-visual-studio-2012-addon.html
F# snippetを使うモチベーション
ソフトウェアを設計していく中で、定型的なコードというのは可能であれば抽象化してフレームワークやライブラリ内で解決できるのが望ましい。しかし、それができないような場合、あるいはできたとしてもそれが望ましくはない場合がある。同じパターンのコード片の記述を何度も強いられてしまうことがある。たとえば、ライブラリレベルでは実装できない IDisposableパターン。あるいは、INotifyPropertyChanged実装パターンなどはその典型。
解決方法はいくつか考えられます。たとえば、T4テンプレートのようなコード生成のアプローチを検討する場合もあるでしょう。しかしそこまで大げさではない場合。より小さくより手軽な解決方法として、Visual Studioではコードスニペット機能が利用できます。C# あるいは VB.NET のコードスニペット機能を使用した経験があるならば、その使い勝手の良さついては説明不要でしょう。定型的な構文や一般的によく利用されるコードパターンについて覚えるのが大変な場合。あるいは、テンプレート化された記述が面倒くさい場合、それらの記述コストを削減してくれます。この機能はとても役に立ちます。苦痛からの開放、そして生産性の向上に一役買ってくれます。
しかし、F# ではこの機能を標準的に利用することができません。F# snippet を導入すればそれができます。これを使わない手はありません。じゃあいつ導入するか?今でしょ!(今出しょう太)
ところで最近、F#ユーザーグループ@ロンドンの登録メンバーが、500名を超えたそうです。流石 F# の聖地。
The London #fsharp user group now has over 500 members! URL
2013-03-14 18:45:10 via web
しかしながら、F# snippet の総ダウンロード数はというと...、たったの500強。あれ?
(つд⊂)ゴシゴシ ( ゚д゚) (つд⊂)ゴシゴシ (;゚д゚)…?! …これは一体どういうことだってばよ!?
F# snippet 導入手順
1. Visual Studio 2012を開きます。
2. Visual Studio の [ツール] -> [拡張機能マネージャー]を選択します。
3. オンラインから「F# snippet」を検索して、インストールします。
なんということでしょう。導入が簡単すぎる!
もちろん、Visual Studio Gallery からも入手することができます。
F# snippet - Visual Studio Gallery
http://visualstudiogallery.msdn.microsoft.com/d19080ad-d44c-46ae-b65c-55cede5f708b
クラウド上のパブリックなストレージにある、F#のコードスニペットたち
Visual Studioより、[表示] -> [その他のウィンドウ] -> F# Snippetを選択すると次の画面が表示されます。
でも、何処にどうやってログインすれば?
クラウド上のパブリックなストレージ(Windows Azureかな?)にログインするには、 fsbugs@microsoft.com へメールをして許可を得る必要があるようです。おいおい...いきなりハードル高いってばよ!ごもっとも。こちらについては華麗にスルーしていただいて結構。とりあえずプライベートで利用できればよいので、ローカル(スタンドアローン)で利用する方法と、データーベース(SQL Server)でコードスニペットを管理して、複数人で F# のコードスニペットを共有する方法について見ていきましょう。
F# のコードスニペットをローカル(スタンドアローン)で利用する
F# snippet でコードスニペットをすぐに利用できるように、F# チームの方たちが作ったコードスニペットが CodePlex で配布されています。
CodePlex - F# Code Snippet
http://fsharpcodesnippet.codeplex.com/
F# の構文をサポートするもの。基本的なデータ構造の記述、クエリおよび TypeProvider、Windows Azure など広範囲をカバーする80以上ものスニペットを提供してくれています。Visual Studio 2012のインストールパスを見つけて、次のようなフォルダ階層を作成し、ダウンロードしたスニペットを配置しましょう。
"C:\Program Files\Microsoft Visual Studio 11.0\FSharp\Snippets\1041\"

1041 というのは、言語IDで 日本語版 を意味しています。英語版の場合は、1033 となります。
これでF# のコードスニペット機能を利用できるようになりました。やったね!
プライベートなデーターベースでコードスニペットを管理。複数人で F# のコードスニペットを共有する
コードスニペットをチーム内で共有したいというニーズはどこにでもあります。ネットワークで共有をする?バージョン管理システムを使う?まぁいろいろとあると思いますが。F# snippet ではデータベース(SQL Server)を介して手軽にコードスニペットを共有する機能が提供されています。今回は、データベースに SQL Server 2012 Expressを使うことにします。
SQL Server 2012 Express には、5つのエディションがありますが、今回は SQL Server Management Studio Express を含む Express with Tools を選びます。ダウンロードやインストール方法、およびリモート接続などについては、SQL Server 2012 Express のインストールを参照されたい。
インストールが完了したら。F# snippet用のデータベースを作成して、こちらのスクリプトを実行して環境を構築しましょう。
必要な構成が作成されました。これで準備完了です。先ほどのログイン画面からログインしてみましょう。
接続成功です。やったね!
自作のF#スニペットを記述する
F# のコードスニペットを作成する方法は、基本的に C# や VB.NET のコードスニペットを作成する方法と同じです。C# のコードスニペットと同じ要領で作成し、コードスニペットのスキーマの Code要素 の Language属性 に「fsharp」と設定すればF# のコードスニペットとして機能します。例えば、printf関数を記述するための簡単なコードスニペットは、以下のように記述できます。
printf.snippet
<?xml version="1.0" encoding="utf-8"?> <CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet"> <CodeSnippet Format="1.0.0"> <Header> <Title>printf</Title> <Shortcut>printf</Shortcut> <Description>printf に対するコード スニペット</Description> <Author>zecl</Author> <SnippetTypes> <SnippetType>Expansion</SnippetType> </SnippetTypes> </Header> <Snippet> <Declarations> <Literal Editable="true"> <ID>param1</ID> <ToolTip>format</ToolTip> <Default>%A</Default> <Function></Function> </Literal> <Literal Editable="true"> <ID>param2</ID> <ToolTip>value</ToolTip> <Default>value</Default> <Function></Function> </Literal> </Declarations> <Code Language="fsharp"><![CDATA[printf "$param1$" $param2$ $end$]]> </Code> </Snippet> </CodeSnippet> </CodeSnippets>
とても簡単ですね。早速データベースに登録してみましょう。
登録したコードスニペットは、Snippetsタブから確認できます。
データベースから、登録したコードスニペットをローカルにダウンロードしてみましょう。

コードスニペットマネージャーを開きます。
"C:\Users\
自作した printf関数のコードスニペットを共有して使えるようになりましたね。
CodePlex では提供されていないもので独自に用意しておくと便利そうなものとしては、単純にAllowNullLiteralAttribute、AutoOpenAttribute、AutoSerializableAttributeなどを一発で入力できるものを作ってみたり。アクティブパターンや測定単位に関するスニペットを作ったりと、いろいろと考えられますね。それこそGitHubやクラウドなんかでみんなで共有できればそれはそれは素晴らしいことですね。
好みのショートカットを割り当てる
CodePlex で配布されているコードスニペットには、ショートカットが設定されていません。なので、初期設定のままでは「Ctrl + K, Ctrl + X」のシュートカットによる [スニペットの挿入] からしかコードスニペットが利用できません。独自にお好みのショートカットを設定しておくことでより使い易くなります。
コードスニペットファイルを直接編集して スキーマの Shortcut要素にお好みのショートカットを設定するとよいでしょう。例えば、自動実装プロパティのコードスニペットであれば下記のように設定してみましょう。
prop.snippet
<?xml version="1.0" encoding="utf-8"?> <CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet"> <CodeSnippet Format="1.0.0"> <Header> <Title>auto implementation property</Title> <Shortcut>prop</Shortcut> ...
お好みにカスタマイズすることで非常に便利になります。
F# はコード補完が弱いとかなんとか言われております。が、これで勝つる!
最後に
なお、F# snippetのバグを発見したら、twitterで直接Tao Liu氏(@ttliu2000)にコンタクトを取ると対応してくれるそうです(あるいは fsbugs@microsoft.com へメール)。C# 開発者のための F# 本にも期待しちゃいますね。
余談ですが、「Snippet Designer」 が F# に対応してくれたらかなり強力なんですが。それには F# コードスニペット機能の公式化が不可欠なような気がしないこともなく。公式化はよ。
Snippet Designer
http://snippetdesigner.codeplex.com/
それでは、快適でよりよい F# ライフをお楽しみください。
*1:いまさら感あり
すごいH本の素朴な確率モナド
年末年始の連休から中五日あっての三連休で、正月ボケをぶり返してしまいそうな今日この頃ですが、いかがお過ごしでしょうか。
すごいH本こと、書籍「すごいHaskellたのしく学ぼう!」の最後のほう、第14章「もうちょっとだけモナド」の 14.8 (P356)にて、素朴な確率モナドが紹介されています。

- 作者: Miran Lipovača,田中英行,村主崇行
- 出版社/メーカー: オーム社
- 発売日: 2012/05/23
- メディア: 単行本(ソフトカバー)
- 購入: 25人 クリック: 580回
- この商品を含むブログ (51件) を見る
普通、モナドは作りたいと思って作るものではありません。むしろ、とある問題のある側面をモデル化した型を作り、後からその型が文脈付きの値を表現していてモナドのように振る舞うと分かった場合に、Monad のインスタンスを与える場合が多いです。
というのが印象的で。ふむふむ確かになるほどなあという感じです。
ぼけーっと、ただ連休をだらだらと過ごすだけなのもなんなので、正月ボケのリハビリを兼ねて何か書いておこうかなということで、これを F# で書いてみようと思います。
確率を表現するための有理数を表す型
数学では通常、確率はパーセント(%)ではなく、0 から 1 までの実数で表します。確率が 0 ということは絶対にありえないということであり、確率が 1 というのは確実に起こるということを意味します。確率を浮動小数点で表すのも間違いではないのですが、どうしても精度が落ちてしまう。そこで Haskell では、Rationalという分数を表すために最適な有理数を表す型があり、例えば 4分の1は、1%4 のように、分子と分母は % で区切って表現することができる。では、F# はどうでしょう。標準には用意されていませんが、F# では、F# PowerPack という追加ライブラリにて数学に関する様々な機能が提供されています。これを導入することで分数の表現に対応することができます(NuGetで簡単に導入することもできます)。有理数を表すことができる BigRational という型が定義されているので、それを使えます。BigRational は、Nリテラルを用いて表現することができ、4分の1は、1N/4N というように表せます。
F# で素朴な確率モナド
Haskellでの実装例は書籍や(Learn You a Haskell for Great Good! - For a Few Monads More)に出ている通りなので、そちらを参照されたい。BigRational型と FSharpx を使って、F# で素朴な確率モナドをとりえず実装してみる。
namespace FSharpx.Monad // 素朴な確率モナド module Probability = let probMap f m = List.map (fun (x,p) -> (f x, p)) m type ProbBuilder() = member this.ReturnFrom(x) = x member this.Return(x) = [x,1N/1N] member this.Bind(m, f) = let flatten xs = let concatMap f m = List.concat( List.map (fun x -> f x) m ) let multAll (innerxs,p) = List.map (fun (x,r) -> (x, p*r)) innerxs concatMap multAll xs flatten (probMap f m) member this.Zero () = [] let prob = new ProbBuilder() open FSharpx open Operators let inline returnM x = returnM prob x let inline (>>=) m f = bindM prob m f let inline (=<<) f m = bindM prob m f let inline (<*>) f m = applyM prob prob f m let inline ap m f = f <*> m let inline map f m = liftM prob f m let inline (<!>) f m = map f m let inline lift2 f a b = returnM f <*> a <*> b let inline lift3 f a b c = returnM f <*> a <*> b <*> c let inline ( *>) x y = lift2 (fun _ z -> z) x y let inline ( <*) x y = lift2 (fun z _ -> z) x y let inline (>>.) m f = bindM prob m (fun _ -> f) let inline (>=>) f g = fun x -> f x >>= g let inline (<=<) x = flip (>=>) x
使ってみる。3枚のコイン(イカサマコインが1つ混入している)がすべて裏が出る確率を出す。
module Program = open System open FSharpx.Monad.Probability type Coin = Heads | Tails let coin = [(Heads,1N/2N); (Tails,1N/2N)] let loadedCoin = [(Heads,1N/10N); (Tails,9N/10N)] let flipThree = prob { let! a = coin let! b = coin let! c = loadedCoin return List.forall (function |Tails->true |_->false) [a;b;c] } flipThree |> printfn "%A"
実行結果
[(false, 1/40N); (false, 9/40N); (false, 1/40N); (false, 9/40N); (false, 1/40N); (false, 9/40N); (false, 1/40N); (true, 9/40N)]
確率モナドによって、3枚とも裏が出る確率は、40分の9であると導きだすことができた。すごいH本と同じ結果になりましたね。めでたしめでたし。
続いて、6面のサイコロを2回振ったとき、その出目の合計値ごとの確率を出してみる。
let d sides = [for i in [1 .. sides] -> (i, 1N/ BigRational.FromInt(sides))] let dice = d 6 let diceTwoSum = prob { let! a = dice let! b = dice return a+b } diceTwoSum |> printfn "%A"
実行結果
[(2, 1/36N); (3, 1/36N); (4, 1/36N); (5, 1/36N); (6, 1/36N); (7, 1/36N); (3, 1/36N); (4, 1/36N); (5, 1/36N); (6, 1/36N); (7, 1/36N); (8, 1/36N); (4, 1/36N); (5, 1/36N); (6, 1/36N); (7, 1/36N); (8, 1/36N); (9, 1/36N); (5, 1/36N); (6, 1/36N); (7, 1/36N); (8, 1/36N); (9, 1/36N); (10, 1/36N); (6, 1/36N); (7, 1/36N); (8, 1/36N); (9, 1/36N); (10, 1/36N); (11, 1/36N); (7, 1/36N); (8, 1/36N); (9, 1/36N); (10, 1/36N); (11, 1/36N); (12, 1/36N)]
ここまでがすごいH本で書かれている範囲でできること。これから先については、読者への演習問題としている。
上記の実行結果を見てわかるように、確率の結果がまとまっておらず、バラバラに出力されていて結果の内容がわかりにくい。これはひどい。
できれば、
[(false, 31/40N); (true, 9/40N)]
とか
[(2, 1/36N); (3, 1/18N); (4, 1/12N); (5, 1/9N); (6, 5/36N); (7, 1/6N); (8, 5/36N); (9, 1/9N); (10, 1/12N); (11, 1/18N); (12, 1/36N)]
というように、結果が一致する事象の確率については1つにまとめて出力してくれるのが分かり易くて理想だよね、と。せっかくなので、この演習問題をやってみましょう。
とりあえず、結果が一致する事象の確率を1つにまとめてみる
あまり何も考えずに、とりあえず実装してみた版。
let rec merge (k,p) xs = xs |> function | [] -> [] | (k,p)::kps -> kps |> function | [] -> [(k,p)] | (k',p')::kps' -> if k = k' then (k,p+p')::(merge (k,p) kps') else (k,p)::(merge (k',p') kps) let agglomerate f pd = let xs : ('b * BigRational) list = (probMap f pd) |> List.sort List.foldBack merge pd xs let agg pd = agglomerate id pd
使ってみる。
let flipThree = prob { let! a = coin let! b = coin let! c = loadedCoin return List.forall (function |Tails->true |_->false) [a;b;c] } flipThree |> agg |> printfn "%A" //let flipThree2 = agg <| lift3 (fun a b c -> List.forall (function |Tails->true |_->false) [a;b;c]) coin coin loadedCoin //flipThree2 |> printfn "%A"
実行結果
[(false, 31/40N); (true, 9/40N)]
使ってみる。
let d sides = [for i in [1 .. sides] -> (i, 1N/ BigRational.FromInt(sides))] let dice = d 6 let diceTwoSum = prob { let! a = dice let! b = dice return a+b } diceTwoSum |> agg |> printfn "%A" //let diceTwoSum2 = agg <| lift2 (+) dice dice //diceTwoSum2 |> printfn "%A"
実行結果
[(2, 1/36N); (3, 1/18N); (4, 1/12N); (5, 1/9N); (6, 5/36N); (7, 1/6N); (8, 5/36N); (9, 1/9N); (10, 1/12N); (11, 1/18N); (12, 1/36N)]
うん。とりあえず動いているね。これで一応目的は達成できているのだけど、なんだか冗長な感じがするしカッコ悪い。俺が欲しいのコレジャナイ感がぱない。もっとシンプルに行きたい。
結果が一致する事象の確率を1つにまとめる(改訂版)
どのあたりがコレジャナイ感を出しているのか。落ち着いて先ほどの実装をよく見てみてみよう。
let rec merge (k,p) xs = xs |> function | [] -> [] | (k,p)::kps -> kps |> function | [] -> [(k,p)] | (k',p')::kps' -> if k = k' then (k,p+p')::(merge (k,p) kps') else (k,p)::(merge (k',p') kps) let agglomerate f pd = let xs : ('b * BigRational) list = (probMap f pd) |> List.sort List.foldBack merge pd xs let agg pd = agglomerate id pd
List.sort でソートしたリストと、ソートする前のリストとを比較して、再帰でマージしながら結果をまとめあげる実装となっている。
そもそもここでやりたいことは、集合として確率の結果をまとめ上げたいということ。集合を扱いたい場合、F# では set が使える。また、コレジャナイ実装では、List.foldBack で入力要素を順々に受け取りながら marge 関数で確率の和を求めながら結果の状態を順次更新していっているが、set を使って集合化することができれば、集合の要素ごとの確率の和をそれぞれ算出してゆくだけでよいことになる。あ、それって List.reduce 使えばいんじゃね? となる。
ところで、List.reduce とはなんだったのか。例えば、List.foldを用いてintのリストの和を求める場合を思い出してみよう。
List.fold (+) 0 [1;2;3]
のように書けるのでした。育てる種となる初期値の 0 を与えて、次々にリストを畳み込むことにより、結果 6 が得られる。
ここで、育てる種となる初期値の 0 を与えずにリストの和を求めるには、育てる種の初期値としてリストの最初の要素を採用すればよい。最初の要素と次の要素によって演算を開始するという処理を行えばよいことなる。
こう書く事ができる。
List.reduce (+) [1;2;3]
そう、List.fold が簡易化されたものが List.reduce ということだった。
ということで集合を扱える set と 育てる種を必要としない List.reduce を用いて実装すると次のように書ける。
let merge f (a,x) (b,y) : 'a * BigRational = f a b, x + y let agglomerate f pd = let d = pd |> List.map(fun (x,_) -> x) |> set |> Set.toList List.map (fun x -> List.filter(fun (y,b) -> x = y) pd |> List.reduce (merge f)) d let agg pd = agglomerate (fun _ x -> x) pd
ほむ。だいぶシンプルになりました。これはリハビリをして正解でしたね。
白いヒゲは付いてないけど クリスマスには 私、あなたのサンタクロース 願いを叶えに行くよ
【初音ミク】PSGO-Z The Christmas (Full size ver.)【オリジナル】

Mが如くF#ive 夢、叶えしMono
この記事は、F# Advent Calendar 2012 の12日目です。ひとつ前の記事は@katayama_kさんの「スキャナが出力したPDFを、出力デバイスに合わせて変換しよう-F#マスターへの道」です。ありがたいことにソースコードを公開してくださっているので、iTextSharpを使ってPDFを扱いたい場合に参考になりそうです。
龍が如く5、NewスーパーマリオブラザーズU、などプレイしたいゲームが盛りだくさんだけど、ぜんぜんやる時間が取れない今日この頃ですが、みなさんいかがお過ごしでしょうか。
この記事では、F# と MonoGame でゲームを作ろう(Mac編)という話題を扱います。F#をゲーム制作に実用してみようという話です。関数型楽しい。ゲーム作るの楽しい。ならば組み合わせない手はない! いわゆるひとつの「カツカレー理論」を採用しましたが、あなたを満足させられるような 実用 や F# の 成分は少ないかもしれません。
私がはじめて関数型言語に触れたのは5年近く前で、言語は Haskell でした。まだ関数型について右も左もわからなかった頃、Webで偶然見つけた Haskell で書かれた テトリスクローンに心が躍り、Haskellで書かれたグラディウスクローン「Monadius」 に衝撃を受けた。「いつか俺も関数型言語でなんかゲーム作る」と胸が熱くなったのを今でもよく覚えています。関数型言語は、Webアプリケーションを開発できる程度には実用です。ゲームを作れる程度には実用です。正味な話だいたいなんでも作れます。ジョジョに人気も高まってきているせいか、Scala や F# などで実際にゲームを作って楽しんでいる人も少しずつ増えてきているようです。歩みは遅くとも流れは来ている。そう感じます。ひとむかし前と比べて、スマホやタブレットPCが一般層にまで浸透してきた今、個人で作ったゲームでも手軽に大きなマーケットに公開できるインフラも整ってきました。もしあなたがお気に入りのプログラミング言語でゲームを作れたら。それってとっても実用だなって。
MonoGameとは
MonoGame は一言で言うと XNA4.0 のオープンソース実装です。XNAは、Windows、Xbox 360、Windows Phone向けのゲームを作ることができるマルチプラットフォーム(ただしマイクロソフト系に限る)に対応のイケているフレームワークです。実際に利用してみるとすぐにわかりますが、初心者でも手軽にゲームを作ることができるように考えられて設計されています。もちろん、初心者のみをターゲットにしているものではなく、上級者なら高度な技術力をいかんなく発揮することもできます。C#、VB、F#など、いずれかの .NETの言語さえ知っていれば、すぐにゲームプログラミングに取り組める環境が整っています。実際、ゲームプログラミングもXNAも素人な私ですが、特にハマることもなくゲームを作ることができました。「とことんF#よぷよ!」は、スーパーファミコンぷよぷよ通のとことんぷよぷよモード相当のもので、F# で書いた私のXNA処女作です。そんなかわいい XNA ですが、 Windows8 では XNA はサポート対象外となってしまいました。この決定に、多くの XNA ゲーム開発者が涙したことは言うまでもありません。そこで救いの手を差し伸べるのが、オープンソースのゲーム開発フレームワーク MonoGame です。
MonoGameは、内部的にはOpenGLベースでの総書き換えなので、Windowsに限らずともさまざまなOS上で動作します。前身は XNA で開発されたゲームを iOS 上で動作させる目的で開発されていた XNATouch でした。@smallgeek さんが紹介してくださった、Mono for Android のお仲間です(Mono for Android と F# - FsNinja)。現在では Android、iOS、Mac OS X、Linux 。そして Windows 8 ストア向けゲームの開発も可能になりました。また、今後 PlayStation Mobile をサポートする予定があり、鋭意開発中とのことです。「PSVita で F# が動くぞ...!!」が来る日も近い? 胸が熱くなる。
MonoGame のここがいいね!
MonoGame の素晴らしい点は、なにより XNA4.0 で使用するのと全く同じ名前空間を使用していることです。これにより、XNA の API が完全に保たれていてます。2Dのみでなく、部分的ではあるものの3Dのサポートもされているので、理論的には XNAで書かれたプログラムを参照設定の変更や各プラットフォームに依存するゲーム起動部分(Gameクラスの起動)などに関するわずかな変更を加えるだけで、異なるプラットフォームに簡単に移植することができます。WOPE (Write Once, Play Everywhere) 「一度書けば、どこでも動く」 の御旗のもとに開発されている MonoGame を利用することで、初心者でも手軽にクロスプラットフォームに対応したゲームを作ることができます。.NET Framework や XNA の知識や経験をそのまま使えるという恩恵を受けながら、あらゆるプラットフォーム(市場)に対してゲームを発信することができます。MonoGame には、 iOS や Android 向けのハイクオリティなゲームが開発(あるいはXNAからの移植)されているという実績があり、十分にその有用性が確認できます。 また、MonoDevelop はもちろん、 Visual Studio での開発もサポートされています。XNA あるいは .NET開発者にとって、最も注目すべきゲーム開発フレームワークのひとつと言えるでしょう。この記事を書いたきっかけ
MonoGame の F# テンプレートの作者である@7sharp9氏のツイートおよびブログの記事を見たのがきっかけです。素敵な記事を書いてくださっています。感謝。
F# and MonoGame on the Mac
http://7sharpnine.com/posts/Fsharp-and-MonoGame-on-the-Mac/
現在は、簡単に導入ができるアドインが提供されているので、この記事の内容は古いものになってしまっていますが、
MonoGameのF#テンプレートの導入方法について書かれています。初めて利用するときに参考にさせていただきました。
MonoGame 3D Basics
http://7sharpnine.com/posts/monogame-3d-basics/
正四面体の描画方法について解説されています。
とりあえず MonoGame を使ってみる (Windows8編)
Windows環境では、MonoGameインストーラをダウンロードして、インストールします。すると、Visual Studio 向けの MonoGameのプロジェクトテンプレート(C#用)が追加されますので、それで開発することができます。「えっ?F#のテンプレートはないのかい?」まだありません。XNA4.0同様にF#向けのテンプレートは用意されていませんが、デスクトップゲームであれば、 XNA4.0 と同じ要領で 各MonoGame FrameworkのDLLを参照設定してWindows アプリケーションとして作成することで F# でMonoGameを利用したゲームを作れます。動画は以前私が F# + XNA4.0で作ったものを F# + MonoGameへ移植したものです。ソースコードの修正を必要とせず動作しました。MonoGameは Windows8 ストア向けのゲーム開発もサポートしています。しかし、 F# で開発することはできません(2012/12/12現在)。
F# で作れる部分はあくまで Portable Class Library(F#では Portable Library)のみに限られるので、MonoGame に依存する部分は F#で書く事はできません(くやしいです!)。MonoGame のAPI に合わせたインターフェイスを Portable Library に定義して1つ被せてラップすることで、依存部分のみ C# に委譲して F# で書ける部分を増やすように作ることも可能ですが、非常に面倒くさい作業になりますし、正直やってられないので現実的な方法ではないでしょう。Portable Library で書けない部分は、素直に C# に頼りましょう。ちなみに「とことんF#よぷよ!」の例で言うと、MonoGame(XNA)に依存しない namespace PuyoPuyoLibrary(PuyoPuyo.fs) (ソースコードがある記事)の部分を Portable Libraryとして利用することができます。

なお、VMWare (5.0.1)上のWindows8でも動作しましたが、VMWareではGPUやドライバーに大きく影響されてしまいますので、環境によっては SpriteFontがうまく描画されないようです。
XNA4.0 から MonoGameへ 「とことんF#よぷよ!」の移植
非常に退屈な動画
この動画は、F#とXNAで動作していたゲームを MonoGame を使って Mac OS X上で動くように移植する様子を録画したものです。(一部、端折ってます)。開発環境を整えるところが大半で移植作業というほどの手間はなく、ソースコードの変更はごくごくわずかです。 F#とXNAで作ったゲームがこうも簡単に Mac で動いてしまったのには、感動しました。「Mac でも、Monoがあるからできるよ!」と聞いて 「それ知ってます!」とは答えることはできたものの、実際やってみるまであまりピンときませんでした。今回こうして 自分で書いたものが 実際に Mac で動くのを目の当たりにすると、なんだかとっても気分が良いものです。自分は特に何もしていないんですが、なぜか悦に浸れますw
Mono も MonoDevelop も MonoGameもすばらしいね!
F# と MonoGame のゲーム開発環境構築について補足
非常に退屈な動画をご覧いただけたのなら、ほぼ説明は必要ないかもしれませんが、Macでの F# + MonoGame の開発環境の構築について補足情報を書いておきます。
インストール前の下準備
なにかしらの Mac を用意します(仮想環境でもよい)。■Xcode をダウンロードします(無料)
https://developer.apple.com/jp/technologies/tools/
最新のものを取得するとよいでしょう。
せっかくなので、Macの開発者登録もしておくとよいかも(無料)
■MonoDevelopをダウンロードします(無料)

http://monodevelop.com/Download
MonoDevelop 3.0.5(安定版) MonoDevelop 3.0.5 installer (Mac OS X) をダウンロードします
MonoDevelop 3.0.6(Beta)でもよいです。
■ Mono Framework をダウンロードします(無料)

http://www.go-mono.com/mono-downloads/download.html
Mono + GTK# Beta Version: 3.0.2 (Mac OS X)
Mono MRE installer および Mono MDK installer をダウンロードします
■MonoGameのソースコード を GitHub から取得します(無料)
https://github.com/mono/MonoGame
この工程はもしかするとなくすことができるのかもしれません。
インストールの手順
■Xcodeをインストールします
動画では省略した部分です。
ただダブルクリックしてもマシンにはインストールされませんので、アプリケーションフォルダにコピーしましょう。
Windowsと勝手が違うので、Mac 初心者のわたしは最初よくわかりませんでしたよ。
■Mono Frameworkをインストールします。
Mono MRE 3.0.2 installer と Mono MDK 3.0.2 installer をそれぞれインストールします。
動画のとおりです。
つい最近 バージョン3.0.2が出たので、ワンステップでF#をインストールできるようになりました(いいね!)。
F# 3.0 now available on Mac OSX with one step install - URL (F# 3.0 is now part of Mono 3.0.2 bundle on Mac) #fsharp
2012-12-06 07:48:29 via web
バージョン 3.0.1までは、F#がバンドルされていなかったので、
GitHub から fsharpのソースコードを取得してきて、home brewを入れたりターミナルからのコマンド操作でビルドをするという、ちょっとした工程が必要でしたが、
3.0.2からは、F#3.0 がMonoに標準装備されたので、本当にお手軽に MonoのF#の環境を作れるようになりました。ま、おかげで動画作り直しだったわけですが。
■MonoDevelop を インストールします。
動画のとおりです。ドラッグアンドドロップしましょう。
■F# アドインを追加します。
動画のとおりです。ワンクリックでバインディングできます。
■MonoGame テンプレートアドインを追加します。
動画のとおりです。こちらのURLをコピーして(http://www.infinitespace-studios.co.uk/monodevelop/main.mrep)アドインを追加しましょう。
これで F#の MonoGameプロジェクトテンプレートが利用できます。
MonoGame 3.0 BETA - MonoDevelop AddIn Available URL #XNA #MonoDevelo #MonoGame #gamedev
2012-11-26 07:04:44 via web
こちらも、わたしがMonoGameを触り始めた11月中ごろにはまだなくて、F#のMonoGameテンプレートを利用するにはちょっとした工程が必要でした。先ほどもご紹介しましたが、テンプレートの作者である @7sharp9 氏の記事で解説されてる内容を実行する必要がありました(F# and MonoGame on the Mac)。動画を見ていただけるとわかりますが、実際にテンプレートを開いてみると、バインディングがうまくいっていないように見えます。わたしの環境の問題でしょうか。直接的な解決策ではありませんが、GitHubから取得した MonoGameのMacOS向けのソリューションを、xbuildでビルドしたものを、直接参照設定することで、MonoGameを利用することができるようになります。
これでF#でMonoGameを使ってゲームプログラミングができます。
準備は整った!さぁShow Timeだ
「F# と MonoGame でゲームが作れるって言われてもさ。 そもそもゲームなんて作ったことないし、何から始めたらよいかわからん。」
ですよねー。最初はだれでもそうです。でもよく考えてみてください。そもそも仕事などで作る業務アプリケーションやWebアプリケーション。基幹システムや組み込み開発など、どんなプログラムだって初めは「作ったことのないもの」ばかりのはずです。作ったことのないものを作る楽しさ。みなさんなら知っていますよね? わたしもゲームを作るのは素人で趣味の域を脱していませんので偉そうなことは言えませんが、やってみると楽しいのでぜひ手を動かしてみてください。
はじめてゲームを作るときは、まずは真似から始めることをおすすめします。アマチュアバンドが、好きなバンドの曲をコピーするのと同じように、それはとてもよい練習です。まずは真似から始めて、慣れてきたら自分たちでちょっとアレンジする、ゆくゆくはオリジナルもやってみたいね!みたいなね。プログラミングを楽しく上達することができます。何事もまずは真似からじゃないでしょうか。「落ちものパズルゲーム」は比較的簡単に作れるので、テトリスクローンは、しばしば練習題材に使われます。「いや俺が作りたいのはね、よくあるオーソドックスな横スクロールのアクションゲームなんだけど。その手のやつのサンプルないの?」ないこともないですが、言語を限定しないとしても、参考にできそうなものは少ないでしょう。「C#で欲しい」と言われると更に減りますし、F# でとなると非常に限定されます。
MonoGameゲームプログラミングの基本(というかXNAと同じ!)
MonoGame はすべてのAPI が XNA4.0 と一致するので、XNA と全く同じ感覚でゲームプログラミングができます。基本は、Gameクラスを継承したゲームを起動するためのクラスを作成し、必要な処理について、メソッドを適宜オーバーライドして実装します。各コンテンツを読み込んだり(LoadContent)、ゲームの状態を更新したり(Update)、描画(Draw)をする処理を書く、それがはじめの一歩です。
namespace MgaGotoku open MonoMac.AppKit open MonoMac.Foundation open System open System.Runtime.Serialization open Microsoft.Xna.Framework open Microsoft.Xna.Framework.Audio open Microsoft.Xna.Framework.Graphics open Microsoft.Xna.Framework.Input open Microsoft.Xna.Framework.Storage /// Mが如く type MgaGotokuGame () as this = inherit Game() /// ゲームタイトル、グラフィックデバイスマネージャ、スプライトバッチ let gametitle, gmanager, sprite = "Mが如く", new GraphicsDeviceManager(this), lazy new SpriteBatch(this.GraphicsDevice) /// サンドを鳴らす let soundPlay (se:Lazy<SoundEffectInstance>) = se.Force().Play() /// デフォルトコンストラクタ do // Windowの横幅 gmanager.PreferredBackBufferWidth <- 800 // Windowの縦幅 gmanager.PreferredBackBufferHeight <- 480 () /// ゲームが実行開始する前に必要な初期化処理をここに書きます。 /// ここで必要なサービスを照会して、関連するグラフィック以外のコンテンツを読む込めます。 override this.Initialize() = base.Window.Title <-gametitle; base.Initialize() /// LoadContentはゲームごとに1回呼び出されます。 /// 基本的には、ここですべてのコンテンツを読み込みます。 override this.LoadContent() = base.LoadContent() /// UnloadContentはゲームごとに1回呼び出されます。 /// ここですべてのコンテンツをアンロードします。 override this.UnloadContent () = base.UnloadContent() /// ゲームの状態の更新処理をここに書きます。 /// プレイヤーの入力判定、キャラクタの衝突判定、オーディオの再生などなど override this.Update(gameTime) = base.Update gameTime /// ゲームの描画処理をここに書きます /// gameTimeは、ゲームの瞬間的なタイミング情報です。 override this.Draw(gameTime) = base.Draw gameTime |> fun _ -> gmanager.GraphicsDevice.Clear(Color.CornflowerBlue) sprite.Force().Begin () // Texture2Dであれば、ここでスプライトバッチを描画します。 sprite.Force().End () /// 終了時の処理をここに書きます。 override this.EndRun () = base.EndRun(); type AppDelegate() = inherit NSApplicationDelegate() override x.FinishedLaunching(notification) = let game = new MgaGotokuGame() game.Run() override x.ApplicationShouldTerminateAfterLastWindowClosed(sender) = true module main = [<EntryPoint>] let main args = NSApplication.Init () using (new NSAutoreleasePool()) (fun n -> NSApplication.SharedApplication.Delegate <- new AppDelegate() NSApplication.Main(args) ) 0
ここからジョジョに肉付けをしていきます。プレイヤーの入力(キーボード、ゲームパッド、タッチ操作など)も簡単に取得できますので、プレイヤーの操作に合わせて2Dの画像を上下左右に動かせるようにしてみましょう。そして、SoungクラスやSoundEffectクラスを使うと*.wavや*.mp3などの音を簡単に鳴らせるので、お気に入りの曲を鳴らしてみましょう。なんだかゲームが作れそうな気になってきます!
Mが如くF#ive 夢、叶えしMono
ここからは、おまけです。
さて、そろそろ寒〜い記事のタイトルについて触れなければならない。
「また、くだらないこと考えて...」ご名答である。でも思いついちゃったんだからしょうがない。
これを書くきっかけを与えてくれた(?)のは @gab_km さんである。
龍が如く5がやりたいけど #FsAdventJP の進捗がなさすぎてやばい
@gab_km えっ。手伝ってくれるんですか?(そういう問題じゃない
@zecl 完全に門外漢です…><
2012-12-06 08:54:02 via Tween to @zecl
@gab_km みーとぅー...
Mが如くF#ive 夢、叶えしMono
うん。龍が如くは無理。知ってます! 無理だとわかっていて言っていますね?いじわるだねッ☆ 無理なものは無理なんだけど、できることもあるんじゃないかと思って考えた。古き良き王道横スクロールアクション的なアレなら今からでも間に合うもしれない。上記のやり取りで何か悪い電波を受信してしまいました。人に強制されるのは嫌いだけど、自分で思いつちゃったらこれはもうしょうがない。やるしかない。
WiiU でも新しいやつがでたばかりですが、全世界で人気の王道横スクロールアクションゲームは多くの人がそのクローンを作ろうと試みています。YouTube等の動画サイトで 「Mario C#」とか「Mario XNA」あたりで検索をすると、XNAで作ろうとしたクローンの動画がたくさんでてくる。JavaScriptで実装してみた話とかが割と有名でしょうか。私もパズルゲームやシューティングゲームは趣味でいくつか作った経験があるのだけど、アクションゲームは作ったことがなかった。時間もなかったのでそれっぽいものができるかどうか微妙なところでしたが、なんとなくそれっぽい動き(Mが如く)になりました。ぜんぜん全くF#である必要性もないし、どちらかというと「それC#で」が求められている感がある。だが、F#で書いた。この誰にも求められていない感が良いね。「龍が如く5」と、「New スーパーマリオブラザーズ U」の誘惑に負けそうになりながらも、我慢して書きました。全然時間がなくてコードをきれいに書いている余裕がなかったので質は非常にアレですが、コメントは多めに書きましたので、どうか生温かい目で見てください。加えて、「〇〇をF#で書いてみた」的なネタ記事はもっと増えてもいいと思っている。別に屁理屈を言ったり言い訳をするつもりは毛頭ないけど、そういうのも逆説的に"実用"なのではないのかなって。
マリオの動きを真似る
実際にやってみて改めてわかったんですが、マリオの動きや操作感はむかしから非常によく練られていたということ。操作していて楽しいようによく考えて作られている。勉強になるなあ。
Mario.fs
namespace MarioLibrary open System open System.Collections.Generic open System.Text open Microsoft.Xna.Framework.Content open Microsoft.Xna.Framework.Graphics open Microsoft.Xna.Framework open Microsoft.Xna.Framework.Audio [<AutoOpen>] module MarioLibrary = type Direction = Left | Right // キャラの向き type Motion = Stop | Run | Break // 停止、移動、ブレーキ type State = Stand | Squat // 立ち、しゃがみ type CollisionType = Head | Foot | No // Y軸の当たり判定タイプ:頭、足、なし // 幅、立ち状態の高さ、しゃがみ状態の高さ let characterWidth, standHeight, squatHeight = 32, 52, 36 /// ヒゲの配管工 [<AllowNullLiteral>] type Mario internal () = member val Game : Game = null with get,set // ゲームメイン member val X = 0. with get,set // キャラクタのX座標を取得または設定します。 member val Y = 0. with get,set // キャラクタのY座標を取得または設定します。 member val YPrev = 0. with get,set // キャラの前回のY座標を保持 member val Direction = Right with get,set // キャラの方向 member val HeadBlock = false with get,set // 頭にぶつかったか否かを取得または設定します。 member val Condition = Stand with get,set // 立ち、しゃがみの状態を取得または設定します。 member val State = Stop with get,set // キャラの動作状態 member val Jumping = false with get,set // ジャンプ中か否かを取得または設定します。 member val Air = false with get,set // キャラクタが空中にいるか否かを取得または設定します。 member val Jumpval = 0. with get,set // Verlet法の加算値 member val Dash = false with get,set // ダッシュ状態か否か member val JumpUp = false with get,set // 上昇か落下かどうか member val LeverVX = 0. with get,set // 方向キーによる加速度 member val DashVX = 0. with get,set // ダッシュによる加速度 member val AddjumpCnt = 0 with get,set // Verlet法の加算カウンタ member val Jumpadded = 0 with get,set // Verlet法上昇下降カウンタ member val Timer = 0. with get,set // アニメーション用のタイマー member val Blocks = Seq.empty<Rectangle> with get,set // 当たり判定対象のブロックを取得または設定します。 /// マリオをつくる let createMario x y game = new Mario(X = x, Y =y, YPrev = y, Game = game, Direction = Right, State = Stop, Condition = Stand) // ダッシュによる最大速度、ダッシュによる加速度、歩行による最大速度、歩行による加速度 let dashMaxSpeed, dashAcceleration, leverMaxSpeed, leverAcceleration = 6.5, 0.08, 5.5, 0.08 /// Verlet法の加算値。値を変更でジャンプの放物線を調整 let verletArr = [ 1.0; 0.5; 0.5; 0.5; 0.5; 0.5; 0.25; 0.25; 0.25; 0.25; 0.25; 0.25; 0.15;] // 歩行アニメーション用のベースフレーム、FPS let baseFreamRight, baseFreamLeft, fps = 55., -55., 60. /// スペースキーを押し続けた場合の加算の割合 let jumpAddSep = Math.Max(Math.Round((fps |> decimal) / 5m, 1), 1m) /// 1メートルを何ピクセルとするか let mppx = 34. /// 重力加速度 let gravity = 9.8 * mppx /// 重力加速度 × フレーム表示間隔(秒)の2乗 let gh2 = Convert.ToSingle(gravity * Math.Pow((1. / fps), 2.)) /// キャラクタテクスチャ幅を取得します let width = characterWidth /// 移動アニメフレーム let mutable moveFrame = 0 /// キャラクタテクスチャ高さを取得します let height (m:Mario) = m.Condition |> function | Squat -> squatHeight | Stand -> standHeight /// 現在のキャラクタのX軸における加速度を取得します。 let getAcceleration (m:Mario) = m.DashVX + m.LeverVX /// 初速度を取得します let getV (m:Mario) = let peakY = m.Y - float (standHeight * 3) -1. * Math.Sqrt(2. * gravity * (m.Y - peakY)) /// キャラの座標を表すRectangleを返します let posRect (m:Mario) px py = m.Condition |> function | Stand -> Rectangle (px, py, characterWidth, standHeight) | Squat -> Rectangle (px, py + 16, characterWidth, squatHeight) /// ジャンプ音、頭ぶつけた時の音の遅延ロード用 let se (m:Mario) = let jumpSuper, bump = ["jump-super";"bump";] |> List.map (fun name -> m.Game.Content.Load<SoundEffect>(@"Content\sound\" + name).CreateInstance() |> fun x -> x.Volume <- 1.0f; lazy x) |> function | a::b::[] -> a,b | _ -> invalidArg "tlist" "リストの長さが違うよ。" jumpSuper, bump /// Y軸 キャラクタと障害物の当たり判定 let collisionY (m:Mario) (nextY:float) bumpPlay = let px, py = m.X |> int, (Math.Ceiling(nextY)) |> int let prec = posRect m px py let normalAction () = m.Air <- true let normal = normalAction () ; false, float py let footAction () = m.HeadBlock <- false; m.Air <- false let headAction () = if bumpPlay then se m |> snd |> fun bump -> bump.Force().Play() m.HeadBlock <- true let f (brec:Rectangle) = if prec.Intersects(brec) then // 空中 m.Air <- true // 頭の衝突 if ((prec.Top < brec.Bottom || prec.Top < brec.Bottom) && prec.Bottom > brec.Bottom) then true, brec.Bottom |> float, Head // 足の衝突 elif ((prec.Bottom > brec.Top || prec.Bottom > brec.Top) && prec.Top < brec.Top) then true, (brec.Top - standHeight) |> float, Foot else false, float py, No else false, float py, No if m.Blocks = null || m.Blocks |> Seq.length = 0 then false, nextY else m.Blocks |> Seq.map f |> Seq.tryFind(fun (x,_,_) -> x) |> function | None -> normal | Some (r,y,c) -> c |> function | Head -> headAction(); r,y | Foot -> footAction(); r,y | No -> normalAction(); r,y /// ジャンプ let jump (m:Mario) = let px, py = m.X |> int, m.Y - 17. |> int let prec = Rectangle(px, py, width, m |> height) let result,_ = collisionY m (prec.Y |> float) true let jumpSuper, bump = se m if result then bump.Force().Play() else jumpSuper.Force().Play() m.JumpUp <- true m.Jumping <- true /// Verlet法で次のY座標を取得する let calcVerlet (m:Mario) = let f () = // キャラクターの次のY座標をVerlet法で算出 let possibleY = if m.Jumping && m.Y = m.YPrev then // 初速度から算出 gravity / (Convert.ToDouble(2. * Math.Pow(fps, 2.))) + getV m / fps + m.Y else // 現在の加速値から算出 m.Y + m.Y - m.YPrev + m.Jumpval // Y座標の当たり判定を行う let result, backY = collisionY m possibleY true m.YPrev <- m.Y //tempY if result |> not then possibleY else m.JumpUp <- false m.AddjumpCnt <- 0 m.Jumpadded <- 0 m.Jumping <- false backY if m.JumpUp then // 上昇中 verletArr |> List.map (fun x -> x * -1.) |> fun varray -> if m.AddjumpCnt > 0 then m.Jumpadded <- m.Jumpadded + 1 if (m.Jumpadded >= Seq.length varray) then // 最後の加算。これ以上キーを押し続けても加算しない m.Jumpval <- varray.[Seq.length varray - 1] m.AddjumpCnt <- 0 m.JumpUp <- false else m.Jumpval <- varray.[m.Jumpadded - 1] m.AddjumpCnt <- m.AddjumpCnt + 1 f () else // 落下中 m.JumpUp <- false m.AddjumpCnt <- 0 m.Jumpadded <- m.Jumpadded + 1 verletArr |> List.rev |> fun varray -> if m.Jumpadded >= Seq.length varray then m.Jumpval <- varray.[Seq.length varray - 1] else m.Jumpval <- varray.[m.Jumpadded - 1] f() /// X軸 キャラクタと障害物との当たり判定 let collisionX (m:Mario) nextX = let normal = false, m.X let px = nextX |> int let py = m.Y |> int let prec = posRect m px py let f (brec:Rectangle) = let slowdown () = m.DashVX <- m.DashVX / 1.3 m.LeverVX <- m.LeverVX / 1.3 if prec.Intersects(brec) then if m |> getAcceleration > 0. then if brec.Left < prec.Right then slowdown () true, (brec.Left - characterWidth) |> float elif brec.Right < prec.Left then slowdown () true, brec.Right |> float else normal elif m |> getAcceleration < 0. then if brec.Left < prec.Right then slowdown () true, brec.Right|> float elif brec.Right < prec.Left then slowdown () true, (brec.Right + characterWidth)|> float else normal else normal else normal if m.Blocks = null || m.Blocks |> Seq.length = 0 then false, nextX else m.Blocks |> Seq.map f |> Seq.tryFind(fun (x,y) -> x) |> function | None -> normal | Some x -> x /// キャラクタの描画 let drawMario (m:Mario) (spriteBatch : SpriteBatch) (gameTime : GameTime) = /// 状態に応じたSpriteEffectを返します let getSpriteEffect = fun () -> m.Direction |> function | Left -> SpriteEffects.FlipHorizontally // 反転 | Right -> SpriteEffects.None // そのまま描画 /// 現在のキャラクタテクスチャの短形を取得する let textureRectangle () = let height = m |> height if m.Condition = Squat then Nullable (Rectangle(192, 16, characterWidth, height)) // しゃがみ elif m.Air && m.HeadBlock then Nullable (Rectangle(160, 0, width, height)) // 頭ぶつけて空中 elif m.Air && m.Jumping |> not then Nullable (Rectangle(64, 0, width, height)) elif m.Jumping then Nullable (Rectangle(160, 0, width, height)) elif m |> getAcceleration = 0. then Nullable (Rectangle(96, 0, characterWidth, height)) elif m.State = Break then Nullable (Rectangle(128, 0, characterWidth, height)) // ブレーキしてたら // 加速してたら elif m.State = Run then m.Timer <- m.Timer + getAcceleration m * 4. let nextFrame = ref 0. m.Direction |> function | Left -> nextFrame := baseFreamLeft - getAcceleration m | Right -> nextFrame := baseFreamRight - getAcceleration m if m.Direction = Right && m.Timer > !nextFrame || m.Direction = Left && m.Timer < !nextFrame then m.Timer <- 0. let rect = Rectangle(moveFrame * characterWidth, 0, characterWidth, height) moveFrame <- moveFrame + 1 if moveFrame > 2 then moveFrame <- 0 Nullable rect else Nullable (Rectangle(moveFrame * characterWidth, 0, characterWidth, height)) else Nullable (Rectangle(96, 0, characterWidth, height)) /// 右向きのマリオのテクスチャ遅延ロード let marioTexture = lazy m.Game.Content.Load<Texture2D>(@"Content\image\right") let px, py = m.X |> int, m.Y |> int spriteBatch.Draw(marioTexture.Force(), posRect m px py, textureRectangle (), Color.White, 0.f, Vector2.Zero, getSpriteEffect(), 0.f) /// 加速度から割り出される次のフレームのX座標 let nextX (m:Mario) = Math.Ceiling(m.X + getAcceleration m) /// Verlet法から割り出される次のフレームのY座標 let nextY (m:Mario) = m |> calcVerlet /// X軸移動 let moveX (m:Mario) = let nextX = nextX m let result,x = collisionX m nextX if (m.Air |> not && m.Condition = Squat) then if result |> not then m.X <- nextX |> float else m.X <- x elif result |> not then m.X <- nextX |> float /// Y軸移動 let moveY (m:Mario) = m.Y <- nextY m |> float /// 立つ let standUp (m:Mario) = let py = m.Y - 17. if m |> getAcceleration <> 0. then let result,_ = collisionY m py false if not result then m.Condition <- Stand else let result,_ = collisionY m py false if not result then m.Condition <- Stand moveX m // 緩やかに減速 let slowdown (m:Mario) = if m.LeverVX > 0. then if m.LeverVX - leverAcceleration < 0. then m.LeverVX <- 0. else m.LeverVX <- m.LeverVX - leverAcceleration elif m.LeverVX < 0. then if m.LeverVX + leverAcceleration > 0. then m.LeverVX <- 0. else m.LeverVX <- m.LeverVX + leverAcceleration if m.DashVX > 0. then if m.DashVX - leverAcceleration < 0. then m.DashVX <- 0. else m.DashVX <- m.DashVX - leverAcceleration elif m.DashVX < 0. then if m.DashVX + leverAcceleration > 0. then m.DashVX <- 0. else m.DashVX <- m.DashVX + leverAcceleration /// ブレーキ let break' (m:Mario) = m.State <- Break m |> slowdown /// 最大加速度を制御します let getMaxAcceleration (m:Mario) = if m.LeverVX > 0. && m.LeverVX > leverMaxSpeed then m.LeverVX <- leverMaxSpeed elif (m.LeverVX < leverMaxSpeed * -1.) then m.LeverVX <- leverMaxSpeed * -1. if m.DashVX > 0. && m.DashVX > dashMaxSpeed then m.DashVX <- dashMaxSpeed elif (m.DashVX < dashMaxSpeed * -1.) then m.DashVX <- dashMaxSpeed * -1. /// デフォルトは右に加速 let accel (m:Mario) f d c = if m.Direction = Left then m.State <- Break if not m.Jumping then // 空中ではない場合キャラの向きを変える m.Direction <- c if m.LeverVX < 0. |> d then m.DashVX <- m.DashVX + f (dashAcceleration * 1.5) if m.DashVX >= 0. |> d then if m.DashVX - f (leverAcceleration * 0.8) < 0. then m.DashVX<- 0. else m.DashVX <- m.DashVX - f (leverAcceleration * 0.8) m.LeverVX <- m.LeverVX + f (dashAcceleration * 2.5) if m.LeverVX >= 0. |> d then m.DashVX <- 0. else if m |> getAcceleration > 0. |> d then m.State <- Run if m.Dash then m.DashVX <- m.DashVX + f dashAcceleration else if m.DashVX > 0. |> d then if m.DashVX - f (leverAcceleration * 0.8) < 0. then //m.DashVX <- 0. m.DashVX <- m.DashVX - f (leverAcceleration * 0.8) m.LeverVX <- m.LeverVX + f leverAcceleration m |> getMaxAcceleration
Main.fs
namespace MgaGotoku open MonoMac.AppKit open MonoMac.Foundation open System open System.Linq open System.Collections.Generic open System.Runtime.Serialization open Microsoft.Xna.Framework open Microsoft.Xna.Framework.Audio open Microsoft.Xna.Framework.Graphics open Microsoft.Xna.Framework.Input open Microsoft.Xna.Framework.Storage open Microsoft.Xna.Framework.Media open MarioLibrary type GameState = Playing | Die | Gameover | End /// Mが如く type MgaGotokuGame () as this = inherit Game() /// ゲームタイトル、グラフィックデバイスマネージャ、スプライトバッチ let gametitle, gmanager, sprite = "Mが如くF#ive 夢、叶えしMono", new GraphicsDeviceManager(this), lazy new SpriteBatch(this.GraphicsDevice) /// プレイヤー let mutable player : Mario = Unchecked.defaultof<_> /// ゲームの状態 let mutable gameState = Playing /// コイン、フロアタイル、ソリッドタイル、土管のテクスチャ遅延ロード用 let coinTexture,floorTileTexture,solidTileTexture,greenPipeTexture, gameoverTexture = ["coin";"brownFloorTile";"brownSolidTile";"greenPipe";"gameover"] |> List.map (fun name -> lazy this.Content.Load<Texture2D>(@"Content\image\" + name)) |> function | a::b::c::d::e::[] -> a,b,c,d,e | _ -> invalidArg "tlist" "長さが違う" /// coin取得音 let getCoin = lazy (this.Content.Load<SoundEffect>(@"Content\sound\getcoin")) /// die let die = lazy (this.Content.Load<SoundEffect>(@"Content\sound\smb_mariodie").CreateInstance()) let gameover = lazy (this.Content.Load<SoundEffect>(@"Content\sound\smb_gameover").CreateInstance()) /// ゲームのBGM遅延ロード用 let bgm = lazy (this.Content.Load<SoundEffect>(@"Content\sound\overworld").CreateInstance()) /// サンドを鳴らす let soundPlay (se:Lazy<SoundEffectInstance>) = se.Force().Play() // 配置するフロアタイル let floors = [-5..15]@[17..30] |> List.map (fun x -> new Rectangle(33 * x, 452, 32, 32)) // フロアタイルの描画 let drawFloors () = // すべてのフロアタイルを描画 floors |> List.iter (fun rect -> sprite.Force().Draw(floorTileTexture.Force(), rect, Color.White)) // 配置するブロック let blocks = [2..4] |> List.map (fun x -> new Rectangle(100 + 32 * x, 416 - (33 * (x - 1)), 32, 32)) // ブロックの描画 let drawBlocks () = // すべてのブロックを描画 blocks |> List.iter (fun rect -> sprite.Force().Draw(solidTileTexture.Force(), rect, Color.White)) // アニメーション用テクスチャRectangleを取得するクロージャー let animationTextureRectangle width hight max = let flame = 10 let animeWait, counter = ref 0, ref 0 (fun () -> animeWait := !animeWait + 1 let rect = new Rectangle(!counter * width, 0, width, hight) if !animeWait > flame then animeWait := 0; incr counter if !counter > max then counter := 0 Nullable rect else Nullable rect) // 配置するコイン let coins = new List<Rectangle>() // コインの点滅を表現 let coinTextureRect = animationTextureRectangle 20 28 3 // コインの描画 let drawCoins () = // クロージャからコインのカレントテクスチャRectangleを取得 let coinRect = coinTextureRect () // すべての配置するコインを描画 coins.ToList() |> Seq.iter (fun rect -> sprite.Force().Draw(coinTexture.Force(), new Vector2(rect.X |> float32, rect.Y |> float32), coinRect, Color.White)) // 配置する土管 let greenPipes = [0..0] |> List.map (fun x -> new Rectangle(32 * 15, 452-77 , 48, 77)) // 土管の描画 let drawGreenPipes () = // すべての配置する土管を描画 greenPipes |> List.iter (fun rect -> sprite.Force().Draw(greenPipeTexture.Force(), rect, Color.White)) /// コインとの当たり判定 let checkTouchCoin = let wait =ref 0. (fun () -> async { let terget = coins.ToList() wait := !wait + 1. if !wait > 2. then let prect = new Rectangle(player.X |> int, player.Y |> int, 32, 52) terget |> Seq.filter (fun coin -> prect.Intersects(coin)) |> Seq.iter (fun coin -> ignore <| getCoin.Force().Play(); ignore <| coins.Remove(coin)) wait := 0. } |> Async.Start) /// X座標における画面からはみ出した場合、反対側から出てくるように let checkWindowOut () = if player.X > 800. && player |> getAcceleration > 0. then player.X <- -32.// 画面右隅へ if player.X < -32. && player |> getAcceleration < 0. then player.X <- 800.// 画面左隅へ /// しんでしまったか判定 let checkDie () = if gameState = Playing && player.Y > 510. then ignore <| bgm.Force().Stop() ignore <| die.Force().Play() gameState <- Die /// プレイヤーの情報を更新 let updatePlayer () = let f () = player |> moveX ; player |> moveY checkTouchCoin >> checkWindowOut >> checkDie <| () // ゲームの終了条件をチェックします。 if (GamePad.GetState(PlayerIndex.One).Buttons.Back = ButtonState.Pressed) then this.Exit() // ジャンプ処理 if player.Jumping |> not then if (Keyboard.GetState(PlayerIndex.One).IsKeyDown(Keys.Z) && (player.HeadBlock |> not)) then if (player.Air |> not) then player |> jump elif player.Jumping then if (Keyboard.GetState(PlayerIndex.One).IsKeyDown(Keys.Z) |> not) then player.JumpUp <- false // 左右両方入力されていたら if (Keyboard.GetState(PlayerIndex.One).IsKeyDown(Keys.Right) && Keyboard.GetState(PlayerIndex.One).IsKeyDown(Keys.Left)) then // ブレーキ player |> break'; f () else // 左右未入力なら緩やかに減速 if ((Keyboard.GetState(PlayerIndex.One).IsKeyDown(Keys.Right) |> not) && (Keyboard.GetState(PlayerIndex.One).IsKeyDown(Keys.Left) |> not)) then if (Keyboard.GetState(PlayerIndex.One).IsKeyDown(Keys.Down)) then player.Condition <- Squat // 緩やかに減速 player |> slowdown; f () else player |> standUp player |> slowdown; f () else player |> standUp if (Keyboard.GetState(PlayerIndex.One).IsKeyDown(Keys.Right)) then if (Keyboard.GetState(PlayerIndex.One).IsKeyDown(Keys.X)) then player.Dash <- true else player.Dash <- false accel player id id Right if (Keyboard.GetState(PlayerIndex.One).IsKeyDown(Keys.Left)) then if (Keyboard.GetState(PlayerIndex.One).IsKeyDown(Keys.X)) then player.Dash <- true else player.Dash <- false accel player (fun x -> -1. * x) not Left f () /// デフォルトコンストラクタ do gmanager.PreferredBackBufferWidth <- 800 // Windowの横幅 gmanager.PreferredBackBufferHeight <- 480 // Windowの縦幅 this.TargetElapsedTime <- TimeSpan.FromSeconds(1./60.) /// ゲームが実行開始する前に必要な初期化処理をここに書きます。 override this.Initialize() = // ウィンドウタイトルを設定 base.Window.Title <-gametitle; // コインを配置 let d, m, width, height = 30, 25, 20, 28 let space = let f source = [0..31] |> Seq.filter(fun x -> source |> Seq.exists (fun y -> x = y) |> not ) seq { yield [] |> f yield [10..14]@18::[20] |> f yield [10;18;20;] |> f yield 10::[17..21] |> f yield [10..13]@18::[20] |> f yield 10::[17..21] |> f yield [10;18;20;] |> f yield [10;18;20] |> f yield [] |> f yield [] |> f } |> Seq.mapi (fun i x -> x,i) space |> Seq.iter (fun (h,i) -> h |> Seq.iter (fun x -> coins.Add(new Rectangle(m * x, d * i, width, height)))) // BGMを鳴らす ignore <| bgm.Force().Play() base.Initialize() /// LoadContentはゲームごとに1回呼び出されます。 /// 基本的には、ここですべてのコンテンツを読み込みます。 override this.LoadContent() = player <- createMario 0. 400. this player.Blocks <- floors.Concat(blocks).Concat(greenPipes) base.LoadContent() /// UnloadContentはゲームごとに1回呼び出されます。 /// ここですべてのコンテンツをアンロードします。 override this.UnloadContent () = base.UnloadContent() /// ゲームの状態の更新処理をここに書きます。 /// プレイヤーの入力判定、キャラクタの衝突判定、オーディオの再生などなど override this.Update(gameTime) = gameState |> function | Playing -> updatePlayer () | Die -> if die.Force().State = SoundState.Stopped then gameState <- Gameover | Gameover -> gameover.Force().Play() gameState <- End | End -> () base.Update gameTime /// ゲームの描画処理をここに書きます /// gameTimeは、ゲームの瞬間的なタイミング情報です。 override this.Draw(gameTime) = base.Draw gameTime |> fun _ -> gameState |> function | Playing | Die -> gmanager.GraphicsDevice.Clear(Color.CornflowerBlue) // スプライトバッチ処理開始 sprite.Force().Begin () // 各描画処理を実行 [drawFloors; drawCoins;drawBlocks;drawGreenPipes;] |> List.iter (fun f -> f()) // プレイヤーを描画 drawMario player (sprite.Force()) gameTime // スプライトバッチ処理終了 sprite.Force().End () | Gameover | End -> gmanager.GraphicsDevice.Clear(Color.Black) sprite.Force().Begin () sprite.Force().Draw(gameoverTexture.Force(), Vector2(200.f,150.f), Color.White) sprite.Force().End () /// 終了時の処理をここに書きます。 override this.EndRun () = base.EndRun() type AppDelegate() = inherit NSApplicationDelegate() override x.FinishedLaunching(notification) = let game = new MgaGotokuGame() game.Run() override x.ApplicationShouldTerminateAfterLastWindowClosed(sender) = true module main = [<EntryPoint>] let main args = NSApplication.Init () using (new NSAutoreleasePool()) (fun n -> NSApplication.SharedApplication.Delegate <- new AppDelegate() NSApplication.Main(args) ) 0
マリオの歩行とダッシュ
マリオは左右の方向キーが押下されている間、歩行状態となり特定のスピードまで加速します。左右の方向キーに加えてダッシュ用のボタンを押下していると、さらに最大スピードに達するまで加速します。というのが、横移動の基本となります。減速
これは歩行とダッシュに密接に関係があるところ。加速があれば減速もある、そりゃそうだ。運動には慣性が働くもの。それを無視してしまうと非常に違和感のあるものになります。方向キーが離さてすぐにキャラクタがその場に急停止してしまうと非常に不自然です。なのでボタンが離されると緩やかに減速してから停止するように速度を調整してやる必要があります。物理エンジンでも使っていれば、この辺のことは勝手にやってくれるんでしょうが。他にも移動している方向と逆に方向キーを入力したとき、急ブレーキをする表現があったり、移動中にしゃがむことで緩やかに減速するなど、細かな仕様を満たす必要がある。
マリオのジャンプの実装
マリオのジャンプは、これまでも様々なアクションゲームで模倣されてきたと思う。ボタンの押下時間に応じてジャンプ力が変化するところなんかは、アクション性に大きな影響を与えている。あの心地よい放物線を描くジャンプは、どんな風につくられているのか? 以前、読んだマリオのジャンプ実装法とVerlet積分 - Gemmaの日記を思い出しまして、再度拝見。なるほどーシンプルな原理でつくられているんですね。とりあえずそのままやってみると、当然ジャンプはする。だが、記事のまんま実装してもマリオ的な放物線にはならない。まぁそりゃそうですよね。続編として、マリオのジャンプ実装法とVerlet積分(実践編) - Gemmaの日記もありますが、ソースコードへのはリンクは切れていた。Verlet法というのを使うといい感じにできるということがわかったので、ググってみる。すると、どうやら分子動力学に関する話題のようである。なんとなく理屈はわかったけどどう実装すれば?なるほどわからん。すると、そのままズバリのわかりやすい良記事を発見。ありがたい。→ ジャンプしたときの座標をVerlet法で求める - 無職のプログラミング
上記記事では、既定値とする地面(Y座標)に操作対象のオブジェクトが接地しているときは、キャラクタに重力が働かないように実装されてる。それだと、ジャンプして上にあるブロックに乗っかることもできないし、乗っかったブロックから落下することもできない。なので、記事を参考にしつつジャンプをしていないときも常にキャラクタに重力がかかるように実装する。するとマリオ的なジャンプのソレがうまいこといく。誤解を恐れずにいうと、使う側からすると、Verlet法というのは「現在の位置と前回の位置と経過する時間から次の位置を割り出せば楽じゃん」というもの。キャラクタの位置状況を把握しやすいし便利。よくよく考えてみると、X軸方向の移動に関しても結局は時間経過による移動なので、同様の方法で実装することもできる。ただ、マリオを表現する場合、移動している方向と逆に方向キーを入力したとき、急ブレーキをする表現が必要なので、キー入力時間による加速度を制御したほうが、実装は楽かもしれません。結果オーライだった。
コインの取得(というか、物体との当たり判定)
MonoGame(XNA)には、矩形(四角形の位置とサイズ)を表すのに便利な Rectangle構造体 があります。Rectangle構造体 には、当たり判定(ある矩形が別の矩形に重なるかを判定)を手軽にできるIntersectメソッドが提供されています。なので、それを使えばあたり判定できる。ただし、これだけではどの方向からどの面に対してぶつかったのかの判定材料にはならないので、実際に必要な当たり判定を得るには、もう少し考慮が必要となる。判定をミスるとキャラが地面やブロックにめり込んで残念なことに。よくわかりませんが、だいぶMが如く感(マリオっぽさ)を出せたんじゃないだろうか。これくらい実装できてくると、だんだんと面白くなってきて次第に欲がでてくる。ステージ1−1を丸ごと実装しようかななんて脳裏に浮かんだけど、冷静に考えると非常に面倒くさそうなので1発ネタはこれにて終了。ただ、今回書いたコードはあまりにもやっつけ仕事すぎるので、余裕ができたらキレイに書き直してみたいかも。
まとめ:つまり結局、どういうことだってばよ!?
ドライバー オン
モノドゥビタッチヘーンシーン!
モノドゥビタッチヘーンシーン!
モノドゥビタッチヘーンシーン!
モノゲーム プリーズ エー、エー! xna!
モノデベロップ ヘーンシーン!
モノデベロップ ヘーンシーン!
モノデベロップ ヘーンシーン!
アバンチュ・マック・タッチゴー!
キャモナ エフシャープ シェイクハーンズ チョーイーネ!!
任意のOSで実行!! サイコー!!
「さぁ、Show Timeだ」
次は、@otfさんですね。楽しみです。
時が僕らを急かして 鼓動がスピード上げてった 夢の中で目覚めても 同じ光を探した
シュノーケル - 波風サテライト
圏論でアハ体験
もう1週間以上前になりますが、Code2012という合宿イベントに参加してきました。いろいろな方との交流あり、温泉あり、クラウディアさんありと大変楽しかったので、ぜひ来年も参加したいです。
で、VBerのくせにそちらで「5分じゃわからないモナド - 圏論なんて華麗にスルー」というタイトルでLTをしてきました。なぜか、宴会の後にLTをやるという謎なタイムスケジュールとなっていたため、十分にアルコールが回った状態でお話をしました。時間通りにジャスト5分で話しきれたのは奇跡です。来年はそのあたり考慮してもらいたいかも...しれません。LTの後にいくつか質問をいただいて、モナドや圏やF#についてなんだか結構な時間追加でしゃべったような気がします。
LTの要点としましては、「モナドを使うのに圏論の知識は必要ない。」という意見はまったくそのとおりなのだけど、だからといって関数型言語を学ぶ人が圏論に触れることを無駄とは言えないということ。「プログラミングでモナドを使えるようになってから関数型言語の数学的背景であるところの圏論に触れてみることは、ぜんぜん無駄ではなかったし、むしろ思っていた以上に収穫があった!」という体験について伝えたい。「モナドは単なる自己関手の圏におけるモノイド対象だよ。」の意味を理解できるのとできないのとでは、見える景色がだいぶ違ってくる。圏論にはアハ体験があります。ある程度根気は必要だけど...ということを伝えたかったというものです。
当日話した内容とまったく同じではありませんが、大体以下のような内容でしゃべってきました。こわい人にこわいこわいされるのがこわいので、当初Webにはアップしないでおこうと考えていたのですが、いろいろと思うところが有り、思い直して現時点の自分の考えを晒しておくことにしました。かなり端折り気味な内容ですが雰囲気だけでも。
5分じゃわからないモナド - 圏論なんて華麗にスルー

5分じゃわからないモナド 始めさせていただきます。

ぜくるです。
静的型付け関数型言語が大好きです。 F#が大好きです。

美しいコードを書きたければ、より多くの良いコードを読まなければなりません。

ならば、関数型言語が読めないのは、あまりにも損です。

じゃいつやるか?今でしょ!

モナド。みなさん聞いたことくらいはありますよね。

モナドは単なる自己関手の圏におけるモノイド対象だよ。何か問題でも?

関数型言語を成り立たせている構造がそもそも圏だよ。
プログラミングとは、だいたいクライスリ圏の射を作ることらしいよ。

数学由来の抽象であるところの、代数的な構造をプログラミングに応用したらしいよ。

「モナドは単なる自己関手の圏におけるモノイド対象だよ。何か問題でも?」
の意味がなんでわからんのかというと、そもそも専門用語がわからんからにほかならない。

4年くらい関数型言語を勉強してきた中で、わたしがモナドをわかるまでにやったこと。

まずは具体的にモナドを使ったプログラムを書きまくります。
野性的なプログラマはだいたい体で覚えます。

慣れてくると自分で定義します。より理解が深まります。
自分で考えた新しいモナドを定義することもできるようにもなります。

モナドを使うだけなら、高度な理論は全く必要ないんです。
モナドを使いこなすのに「圏論の知識なんて必要ない」そのとおりだと思います。

でも、最小限把握しておいたほうがよい用語や概念があります。
俺達プログラマは好奇心旺盛だもんね!

少し遠回りをしてもいいんじゃないか。
モナドの数学的な背景すべてを知らなくても、おおまかに概観を把握するだけで見える景色が違ってくる。

圏論に触れてみることにしました。

とりあえず、専門書に当たってみる。今年の正月からコツコツと勉強しています。
でも、この本はジャンル的に少し偏っているし、1,2章でお腹いっぱいです。

で、気づいたのが、そもそも群の知識がないと圏論を理解するのは困難ということです。

集合や群を理解するために、代数を勉強をします。この時点でかなり遠回り。でも、いいんです。
圏論の本にも頻出する集合や群に関する記号の意味を理解するのに役立つ。穴埋めの練習問題形式。
やさしい入門書ですが、基本的なことや記号の意味を把握するだけならこれで十分だと思いました。
でも、マグマとか半群とかモノイドの説明はないので、それらは別の書籍などで補う必要がある。
思いの他おもしろかったので、気持ちに余裕があったら高度な内容にも挑戦してみたいかも。

群と言えばガロア。置換群もプログラミングに関係が深いと感じました。
解説がわかりやすいだけではなく、数学の歴史的な背景も合わせて読めるからお得。
タイトル通り、中1でも読める内容なので安心です。でも後半は結構面倒くさいです。

代数的構造とはなんなのか。具体例を交えてわかりやすく解説してくれます。群の教科書。
こちらおすすめです。寝る前に読んだら、ぐっすり眠れます。

で、群・環・体...と、代数的構造にも色々とありますが、結局プログラミングに関係の深いのは、モノイドという構造です。
どうやら、プログラマ的には、モノイド以外の代数的構造については華麗にスルーしても問題なさそうです。

モナド則ととっても似ていますね。
というかむしろ、モノイドの構造そのものです。

「圏」と同時に最小限知っておかなきゃなんないのが、「関手」です。
圏から圏への写像のことです。

自己関手。同一の圏から圏への関手のこと。
そのまんまですね。

Haskellプログラムは、圏(Hask圏)の中で動いています

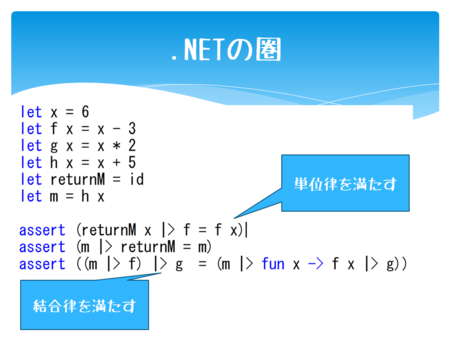
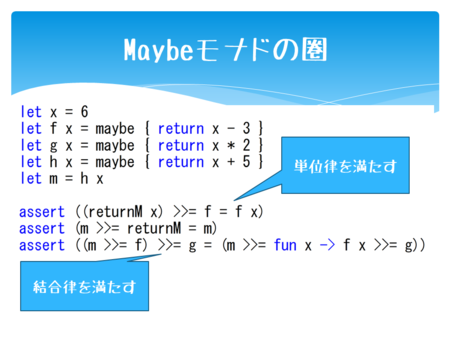
F#のコードです。FSharpxというライブラリのMaybeモナドを使ってモナド則をコードで表現してみます。

モナド則を満たすわけですから、これは単位律と結合律を満たします。

モナドを使わずに、ただの関数で同様の表現をしてみます。
恒等射はidですね。

完全に一致!!!
いずれも、圏の条件を満たしており、それぞれが圏だということがわります。

F#の世界の値と関数は、.NETの圏からMaybeモナドの圏への写像であるところの「関手」return によって、 Maybeモナドの圏の値と関数に写像することができる。
で、Maybeの圏はこのとき.NETの圏に含まれていますから、自己関手の圏になるわけですね。で、Maybeという代数的データ型はモノイドの構造を持っているモノイド対象ということですね。

つまり、プログラミングのモナドというのは、関手 return を使うことで、.NETの圏の中で、自己関手の圏であるところのさまざまなモナドの圏を扱えるようになるんですね。

圏論なんて華麗にスルーして、まずモナドを使えるようになったほうがいいです。